1. Создайте новый документ нужных вам размеров. Размеры нашего баннера будут 380×50 px
2. Разместите на ваш документ фоновую картинку, которая будет статичной.
3. Напишите текст. Если текст состоит из нескольких строчек, то напишите каждую строчку на новом слое
4. Встаньте на первый текстовый слой. Кликните в палитре слоев на кнопочку «Добавить маску слоя» Возьмите инструмент , выделите текст. Затем нажмите Ctrl+Alt+D, чтобы сделать легкую растушевку, установите значение 2px. Теперь установите черный цвет, возьмите Заливку и залейте выделение при активной маске. Выделение должно оказаться белым. Ctrl + D — снимите выделение. Те же самые действия повторите с другими текстовыми слоями.
Найдите изображение которое будет открывать слова.
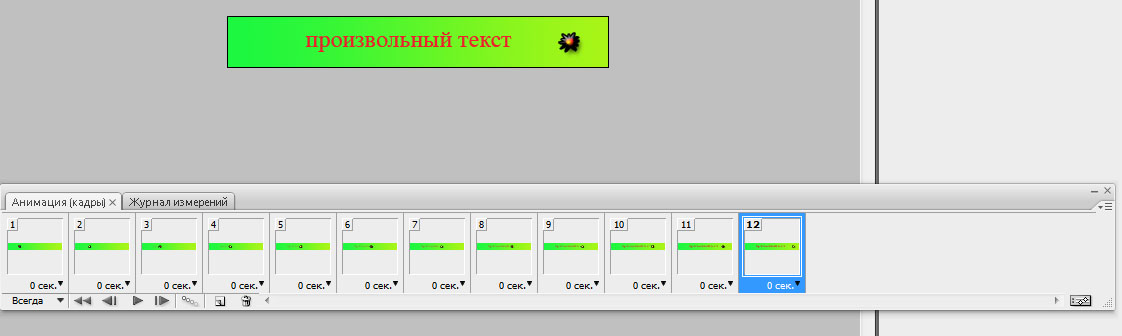
5. Откройте панель анимации Window>Animation (Окно-Анимация). Выключите видимость у текстовых слоев, переместите иэображение, открывающее текст в то место, где начинается первая фраза. затем нажмите кнопку Duplicate Selected Frames ( Дублировать Выбранные Кадры ) в панели анимации.
Теперь переместите изображение в конец фразы. Перейдите в палитру слоев, откройте глазик напротив первого текстового слоя и уберите значок скрепления между слоем и маской.
6. Кликните по маске, чтобы сделать ее активной. Вернитесь в документ и правой стрелкой на клавиатуре стяните маску с текста, пока он полностью не откроется. Дублируйте последний кадр и спрячьте слой с изображением.
Теперь Файл –> сохранить для Web и устройств… в формате GIF.